33강. a태그안에 display:block 넣고 작업

HTML
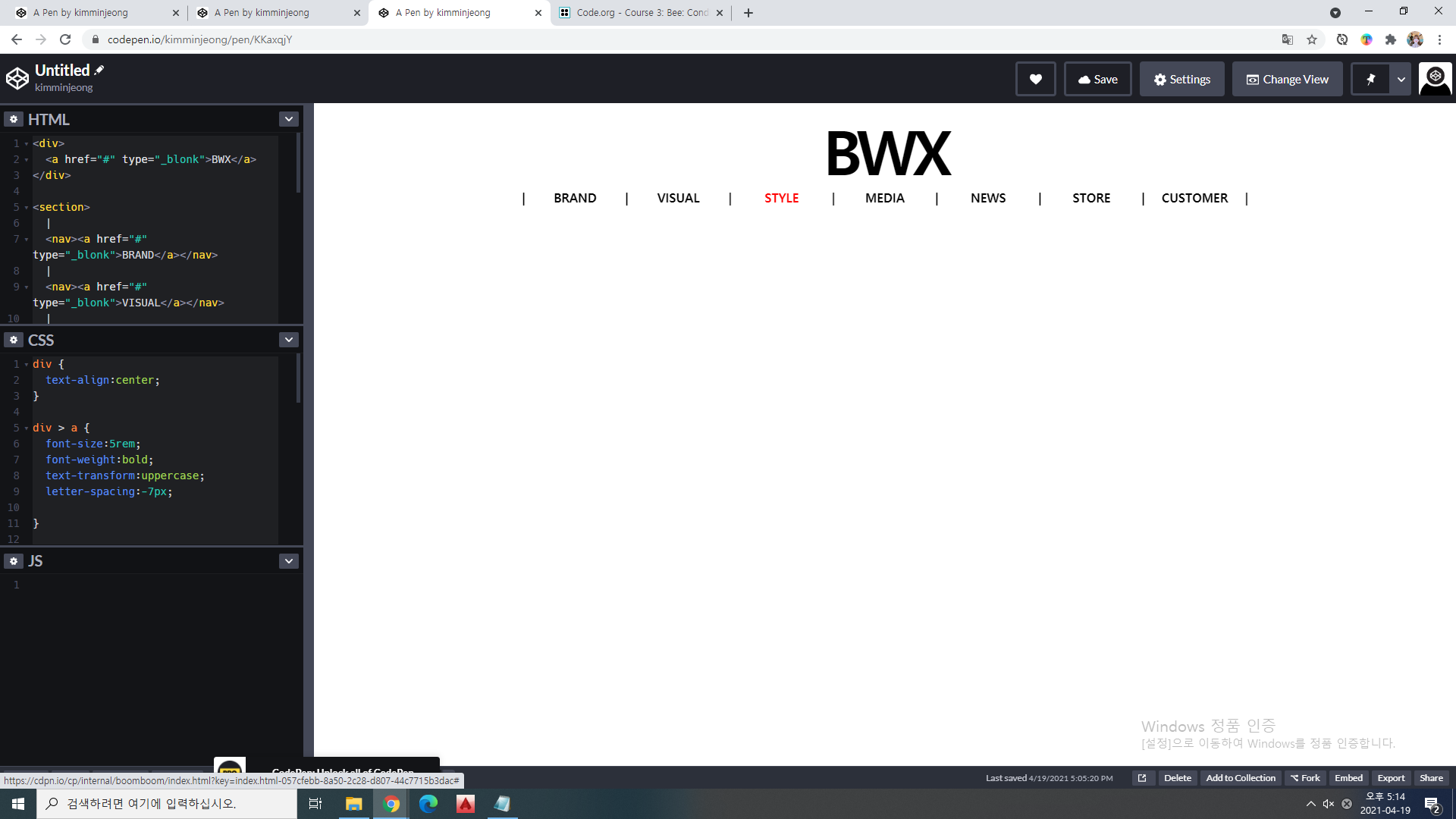
<div>
<a href="#" type="_blonk">BWX</a>
</div>
<section>
|
<nav><a href="#" type="_blonk">BRAND</a></nav>
|
<nav><a href="#" type="_blonk">VISUAL</a></nav>
|
<nav><a href="#" type="_blonk">STYLE</a></nav>
|
<nav><a href="#" type="_blonk"> MEDIA</a></nav>
|
<nav><a href="#" type="_blonk">NEWS</a></nav>
|
<nav><a href="#" type="_blonk">STORE</a></nav>
|
<nav><a href="#" type="_blonk">CUSTOMER</a></nav>
|
</section>
CSS
div {
text-align:center;
}
div > a {
font-size:5rem;
font-weight:bold;
text-transform:uppercase;
letter-spacing:-7px;
}
a {
text-decoration:none;
color:black;
}
section {
display:block;
text-align:center;
font-weight:bold;
}
section > nav {
display:inline-block;
width:120px;
}
section > nav > a {
display:block;
}
section > nav > a:hover {
color:red;
}